如何用an(Animate)制作三维地球旋转效果呢


地球旋转效果在我们动画动漫短视频创作中用得最多一个元素,毕竟现在是互联网时代,很多产品宣传都需要用到这个地球元素,地球代表的是全球意识也可以代表互联网的意思,所以呢做地球旋转效果是非常普遍的一种元素,单一的地球动画很简单,用一个遮罩就可以实现,如果实现三维效果的地球旋转的话就需要点技巧了。
本素材下载地址:https://www.manpingou.com/aemoban/renwu_xiangce/43426.html
今天我们鲛鱼学堂就在此跟大家分享一下三维地球旋转动画效果是如何制作出来的?
第一步:打开我们软件an(Animate)动画软件
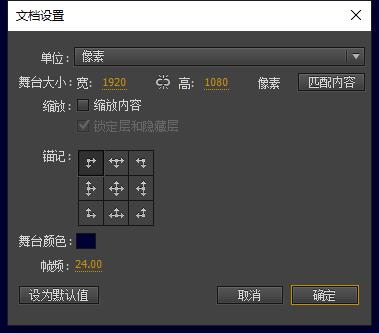
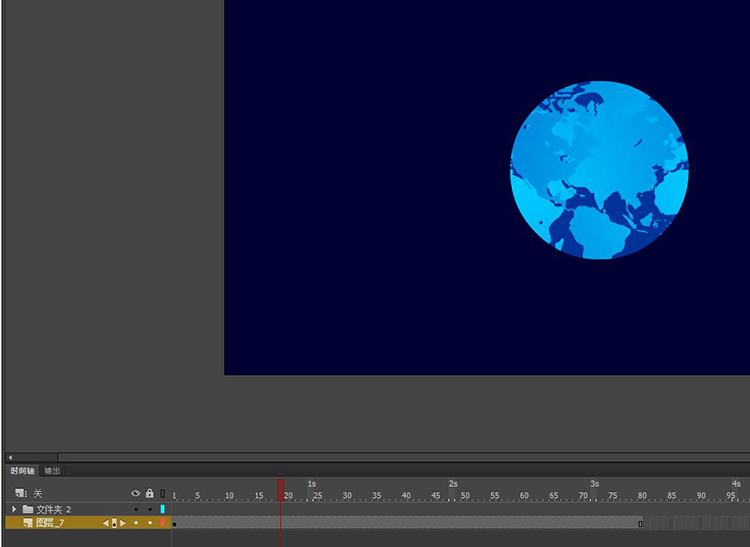
设置舞台为1920x1080尺寸,背景设置成蓝色黑色调。
当然也可以创建其他尺寸,我为什么要创建这个尺寸是因为目前大部分制作动画尺寸都是这个尺寸,方便后期制作其他动画的时候,能方便的用此素材。

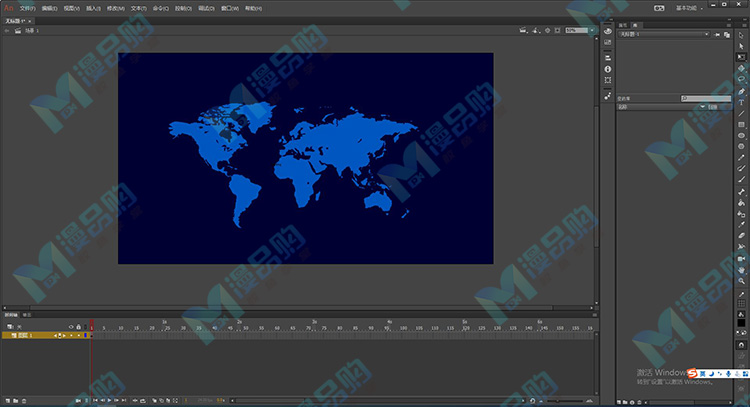
第二步:在网上下载一张矢量图的世界地图导入an(Animate)
我们就打开一张事先准备好世界地图素材,也可以在我们漫品狗平台上下载,有很多。
打开ai矢量素材ctrl+c复制————打开我们刚才建好an软件舞台ctrl+v粘贴进来即可

第三步,给世界地图添加一个渐变效果
选中世界地按f8创建一个图形元件命名为地图

再进入地图这个元件里面给地图添加一个渐变效果:
1:新建一个图层放在地图图层下面
2:给最下面个图层画一个渐变图形
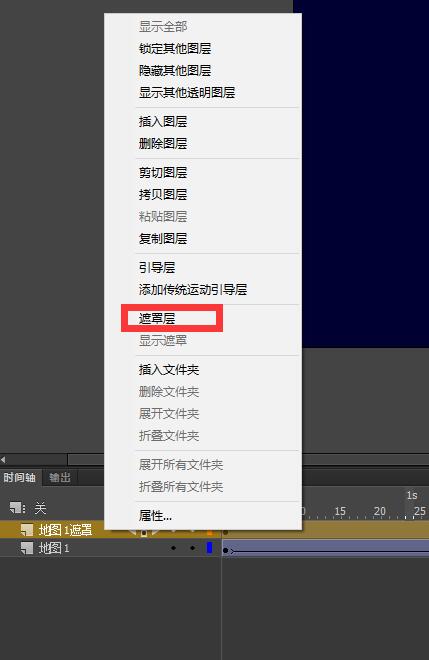
3:把地图图案图层添加一个遮罩

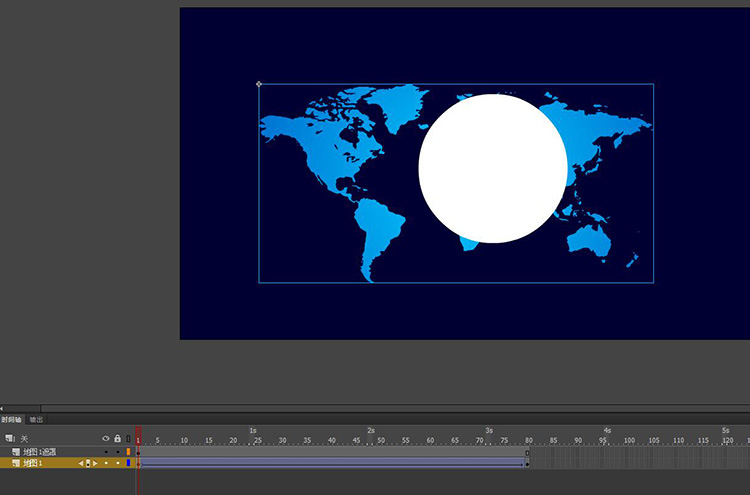
第四步:用圆圈世界地图运动动画效果
1:做第一个世界地图动画
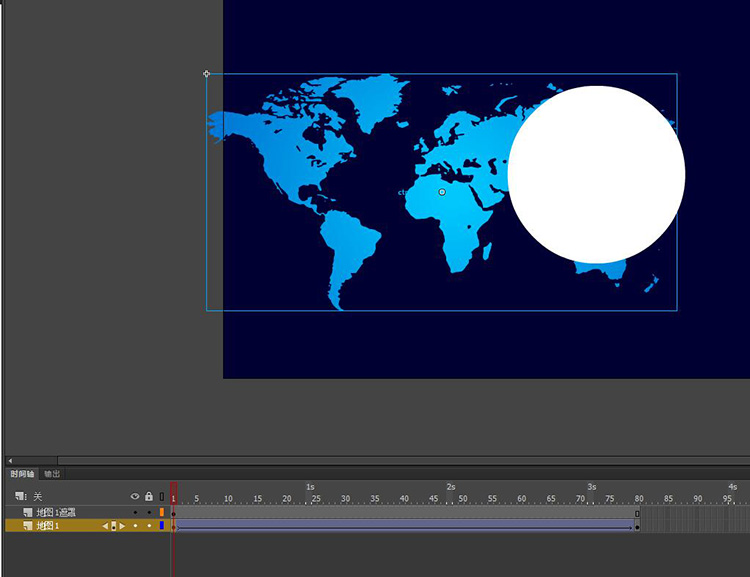
返回舞台给地图层命名为地图1——新建一个图层命名为地图1遮罩——在地图1遮罩上绘制一个圆形(按住shift绘制就是一个正圆)颜色无所谓

2;创建补间动画
分别给两个图层插入帧——地图1图层插入关键帧——创建补间动画

再把地图第一帧改变一下位置

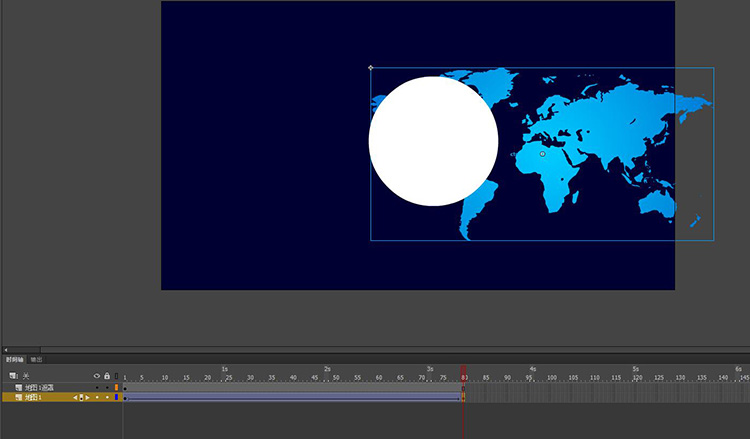
第80帧也改变一下位置

把地图1遮罩添加一个遮罩效果

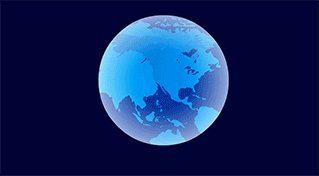
简单的地球旋转效果出来了

第五步:复制地图1和地图1遮罩图层
复制方法:
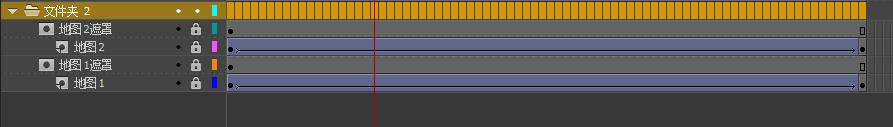
在地图1遮罩图层上面新建两个空图层——选中地图1和地图1遮罩图层的所有关键帧——按住Alt键往新建的图层里面拖就可以了

把图层名字命名一下:为地图2和地图2遮罩就可以
把地图2图层第一帧和第80帧换交换一下位置,跟图层地图1的动画方向完全相反即可。
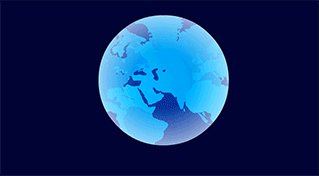
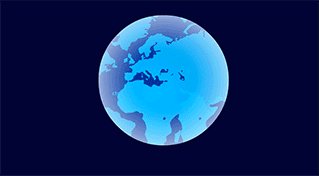
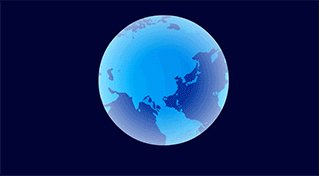
按回车就可以查看动画效果了,这个时候地球的三维空间已经出来了,我们再处理一下细节就大功告成
第六步:添加一个背景和添加一个透明渐变
1:新建一个图层
在最上面新建一个图层,复制遮罩图层圆形图案————在选择新建图层————粘贴到当期位置————颜色改成深蓝色

把上面动画打一个文件夹

然后图层7拖到最低层

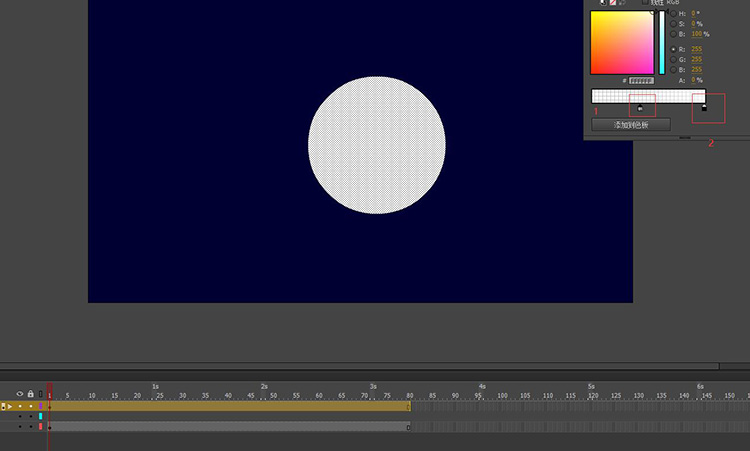
2:再新建一个图层跟1一个步骤
把这个图层放在文件夹上面一层

把这个圆形修改成透明渐变即可

颜色改成渐变色,都是白色,第1个墨水瓶透明度为0,第2个墨水瓶透明度调为60,我们来看看最终效果